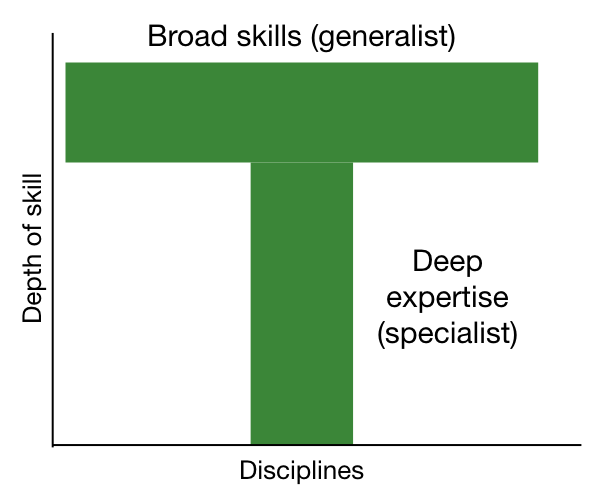
The T-shaped career model suggests that a person should have a depth of skills in a single field (the vertical bar) and a breadth of skills that enable cross-disciplinary collaboration (the horizontal bar). However to me, excelling in one area and being merely ok in a number of others feels too limiting for this agile, adaptable era of computing. It also risks becoming obsolete due to over-specialisation as the world changes.

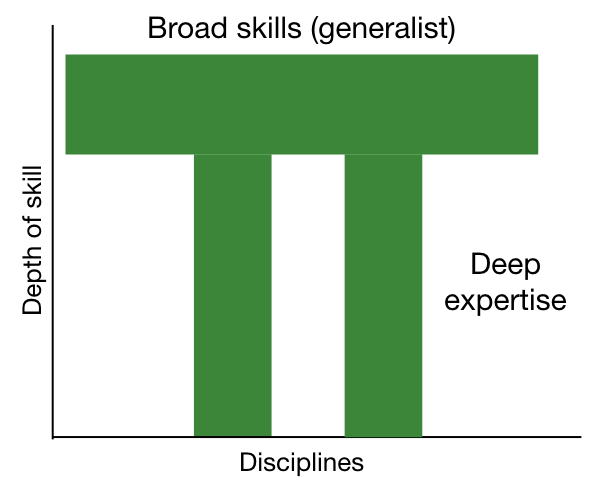
I don’t want to be a Pi shaped person either, which simply adds another leg of expertise to the diagram. Instead of having deep expertise in one field, it’s now in two fields. An improvement as it allows for a reinvention from a legacy skill to a new skill, but still not really doing it for me.

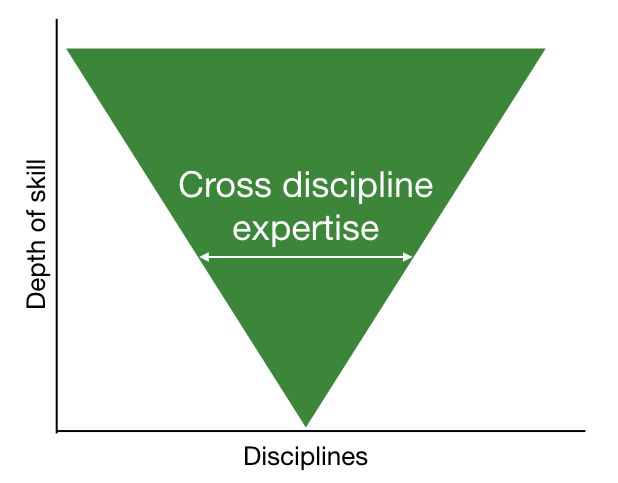
There are variants on the model that I prefer, including the ‘V-shaped’ versatilist described by Pete Cripps.

The versatilist approach does however illuminate the very thing that bothers me with all of this. The skills development journey in all of these diagrams is towards a fixed point of deep expertise.
By contrast, I feel like I’m floating in a galaxy of fascinating topics, and I need deep expertise in many of them to be able to deliver success for my projects and clients in a rapidly changing world. Of course I’m not going to be a polymath, deeply skilled in entirely diverse disciplines (rocket science and brain surgery?), but the skills I use span across traditional disciplines, mixing IT architecture, UX design, programming, marketing, project planning, security and more to deliver successful outcomes.
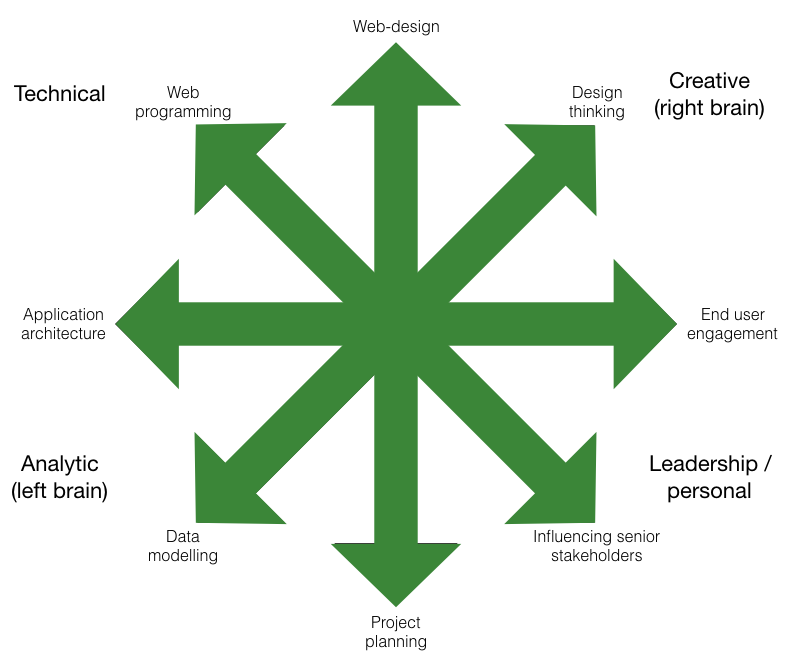
I’d like to propose an alternative approach to the T-shaped person that captures how I’m growing my skills as a star-shaped person.

I aim to create a map of my skills, using a polar graph instead of the traditional XY axis. My skills are growing outward in all directions with the arrow length reflecting the level of expertise, and the direction indicating the domain of skill. Areas of the graph can be used to group similar and different skills together.
I’ve used quadrants to contrast for example creative versus analytical skills. Choosing to develop a new skill is reflected by adding in a new arrow, which may grow over time to exceed the existing skills. This dynamic development of my mix of skills over time is another facet that the T-shaped model doesn’t illustrate.
Coincidentally this symbol is author Michael Moorcock’s famous ‘Chaos Star’ symbol which I find very fitting. In a rapidly changing world, sticking to traditional, order-led, straight-line thinking no longer cuts it. To survive as IT people, we need to be adaptive, quickly growing skills and expertise in emerging areas and organically reinventing ourselves as the world changes around us.
In a follow-up post I will work through a practical example of acquiring skills using the T-shaped and star-shaped approaches.