Brad Frost puts forward a design approach for web / user interface design, working at multiple levels of abstraction, for which he has coined the name Atomic Design
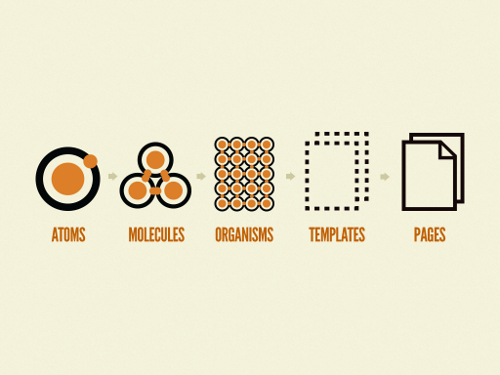
Working up from HTML tags (‘atoms’), into collections of tags to provide repeatable functions such as sections of a form (‘molecules’). These can then be combined to create recognisable sections of the user interface e.g. a masthead or footer (‘organisms’). Finally these combine into templates and pages which are the full website at different levels of detail. As an aside, it seems a shame (but also natural I think) that the atomic metaphor gives way to typical design terms once we get past organisms.

The article has struck a chord with me, which I touch on briefly here (this was intended to be a quick bookmark to Atomic Design, not a blog post!).
The approach of grouping items with useful responsibilities together, having an agreed interface for them and viewing them at different levels of abstraction is very similar to the kind of IT architectural design I’m familiar with (component modelling). In a typical component model we might move from an enterprise wide view of the main IT capabilities that the organisation requires, then zoom into a specific system and its responsibilities, or down further to a particular sub-component of the IT system, or further again into the responsibility of a specific page. Where interestingly we bump into Brad’s atomic design highest level artifact of pages.
IT. It’s all about abstraction.
And I’ve not done my responsive web redesign of my site before linking to Brad, the shame!